How Can I Track Redirects on Webite
Redirects are used to forward visitors or search engines from an old URL to a new one.
When a user enters https://www.seranking.com/ and then gets to https://seranking.com/—that's a redirect. In this case, there is no big difference between the two URLs, and a user might not even notice any change.
Though, sometimes a user can search for a page with a particular product but ends up on a website's main page. In this case, the difference is more obvious and can even frustrate some visitors.
So, why would webmasters redirect users to new pages?
Of course, redirects are used for a reason. For plenty of important reasons, actually. And that's what we're going to discuss in this article. We'll also cover different types of redirects, ways to use them properly, and common mistakes to avoid.
Why use redirects
There are a few reasons why webmasters use redirects and take a user to another URL. Let's take a closer look at all of them.
To bring users to the main version of a website
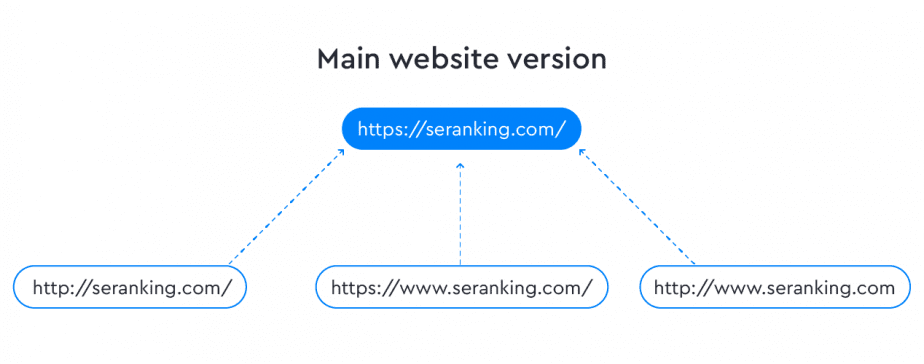
You've probably noticed that some websites use HTTPS protocols while others use HTTP. The same applies to addresses containing www and non-www URLs. The protocol you choose, as well as your decision to add or not to add the www prefix, defines the main website version—i.e., the URL shown in search results. All users will be redirected to this version if they use any alternative URL.
For example, https://seranking.com/ is the main version of our website. That's why when users enter URLs like http://seranking.com/, http://www.seranking.com/, and https://www.seranking.com/, they are redirected to the main version—https://seranking.com/.

In this case, redirects are necessary to avoid duplicate content. You can find more information on duplicate content and how to avoid it in our article about canonical tags.
To avoid duplicate pages
Duplicate pages may appear not only because of different protocols and www prefixes in the URL but also for other technical reasons. In some cases, when several pages contain the same content, webmasters delete a duplicate page and set up a redirect to the page with original content.
Let's take a look at the most common situations where redirects are used to avoid duplication.
Redirecting URLs with a trailing slash to URLs with no trailing slash
When users enter a URL, they probably don't add the slash in the end. But when a browser adds it automatically, it happens due to redirects. Just like they do with protocols and www, webmasters have to decide if they're going to use trailing slashes or not.
That will help avoid duplicate content.
Below John Muller explains when trailing slashes on URLs matter and when they don't.
I noticed there was some confusion around trailing slashes on URLs, so I hope this helps. tl;dr: slash on root/hostname=doesn't matter; slash elsewhere=does matter (they're different URLs) pic.twitter.com/qjKebMa8V8
— 🍌 John 🍌 (@JohnMu) December 19, 2017
As you can see, in some cases, trailing slashes cause duplicate content issues.
It doesn't matter if there is a slash at the end of your domain name or not, as they both mean the same thing. However, file names with and without a forward slash can be taken as duplicates. Therefore, if your page can be reached by example.com/fish and example.com/fish/, you've got a duplicate content issue.
There are two ways to solve this problem: you can use the canonical tag or redirect a user to the right version of the page.
Redirecting URLs with file extensions
In some cases, a URL can have file extension at the end, such as .html, .htm, .php, .aspx. To make users get to the right version of the page—https://site.com/page.html instead of https://site.com/page/—you should implement redirects.
Redirecting an uppercase URL to a lowercase URL
URLs are case sensitive for everything after the domain name, making lowercase and uppercase two different URLs. It's recommended to use lowercase, and if you want https://site.com/PAGE/ to be displayed as https://site.com/page/, you should use redirects to avoid duplicate content.
To maintain the link juice and traffic of an old URL
You may need to change a URL for different reasons:
- when you move to a new CMS
- when you change your website structure
- when you are trying to get rid of all duplicate pages
As a result, you will have a page with a new URL that will still be in line with the same user intent. Redirects allow not only to forward traffic to a relevant page but also to keep the link juice.
For example, there is a page about festivals in 2020: https://site.com/festivals-2020/. You want to update it and publish the information about the festivals of the upcoming year. You create a new page, https://site.com/festivals/, to remove the "2020" year from your URL.
This page will not only contain the new information but also the old content, which was posted on the previous version of the page. To avoid this mess, you can delete the old page, https://site.com/festivals-2020, and redirect it, as well as all the traffic and links pointing to it, to the new version of the page, https://site.com/festivals.
To merge several domains into a new one
If you move your website to another domain, you may need to redirect visitors and crawlers from the old website to a new one. As you have already guessed, that's where webmasters use redirects, too.
Types of redirects
HTTP redirect is the most common type of redirect. It is used to show the main website version, avoid duplicate content, maintain the link equity, and move sites to new domains.
Apart from HTTP, there are HTML and JavaScript redirects. You should be extremely careful when using these two types of redirects because they are not always welcome by search engines.
To explain why, we need to figure out how the three types of redirects actually work.
But first, let's clarify what's going on when you type a URL and access a web page.
The web page loading process includes the following steps:
- You enter a URL or click on the link.
- Your browser sends the request to the server where the files of the website are stored.
- The server sends back the status code. If all is good, the server will send a 200 OK status code, successfully process the request, and start to transfer files from the server to the browser.
- If the server can't start transferring files, it will send a 3xx, 4xx, or 5xx response code. Each code explains why the request cannot be processed.
- Data transferring starts with HTML—a framework of the site that assembles other website elements. HTML files are lightweight and load quickly.
- The next step is to download JS-files and CSS-files that are responsible for the website design and its interactivity. However, such files can be pretty heavy and require more processing time.
- Your browser collects all the files, transforms them into a web page, and displays it to you.
Now, let's get back to redirects.
They tell the browser that it must upload another URL address at one of the above-mentioned stages.
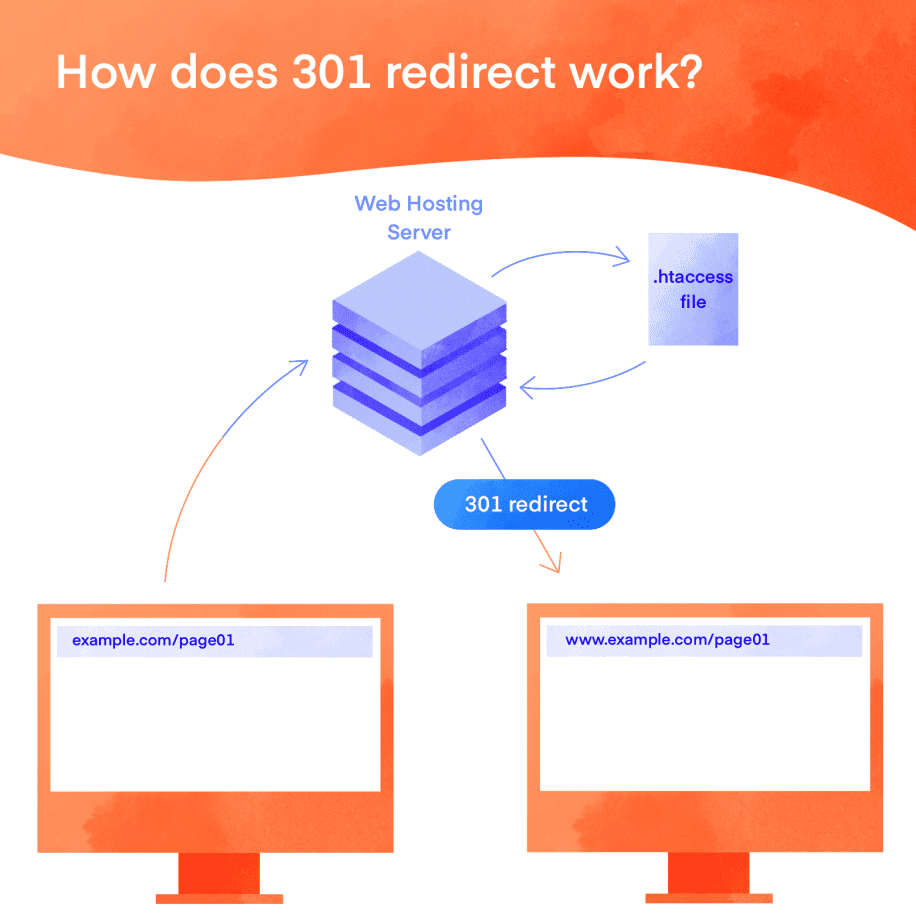
HTTP redirects
In the case of an HTTP redirect, the server sends the 3xx status code after a user requests the URL. This code urges a browser to display another page, and a user is redirected to this new URL address.

There are several types of 3xx status codes: 301, 302, 303, etc. They determine the type of redirect, which can be:
- 301: Moved Permanently
- 302: Found / Moved Temporarily
- 303: See Other
- 304: Not Modified
- 307: Temporary Redirect
- 308: Permanent Redirect
Webmasters typically use 301 redirects for SEO purposes because it allows strengthening the backlink profile of a new page.
HTML redirects
A special <meta> tag in the page's HTML code can also be used to redirect users from one page to another:
<meta http-equiv=»refresh» content=»0; url=https://site.com/» />
In this case, redirection starts when the browser starts downloading the page's HTML code.
Here are the attributes included in the tag:
- http-equiv—indicates the type of data sent to a browser
- refresh—instructs a web browser to automatically refresh a web page
- content—defines the amount of time before a browser redirects to a new URL
- url—defines which document must be uploaded
Note that when a browser sees the refresh meta tag in the code, it changes a URL in the same window within a specified time. Simply put, a page can be reloaded at any time, without any actions from users. Though, if a redirect is implemented fast enough, there is a chance that a user will not notice anything.
Drawbacks of using meta refresh tags:
- Unlike 301 redirects, HTML redirects don't allow users to keep all of the link juice they worked so hard for.
- Search engines can index the wrong piece of content.
- Meta redirect can be viewed as a bad optimization practice, and your website may get search engine penalties.
- Such redirects can confuse users, as they don't even control the reloading process.
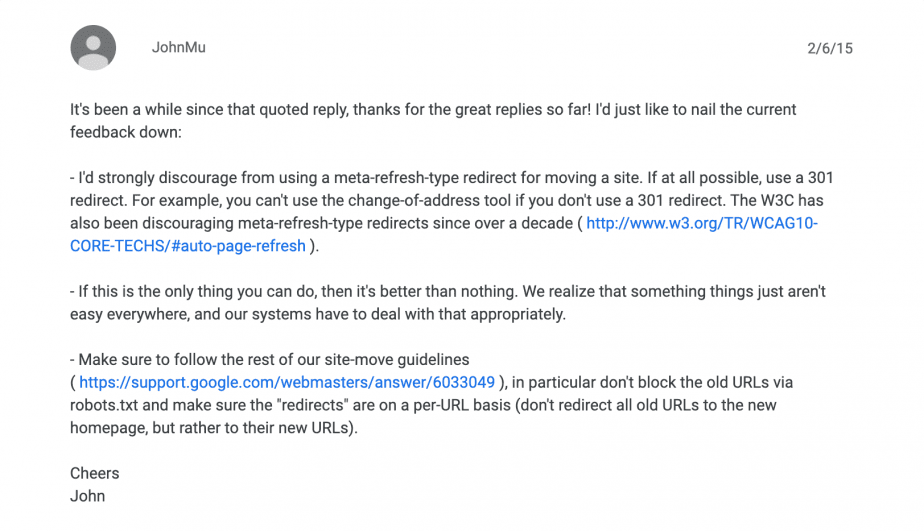
Considering all the disadvantages of HTML redirects, we don't recommend using them to solve any of the problems that we mentioned at the beginning of our article. John Muller recommends using such redirects only as a last resort when there is no way to implement the server redirect.

Still, in a few cases, you can use a meta refresh redirect:
- You want a "Thank you" page, which is not even indexed, to open automatically after a user takes a particular action on your website.
- You want to redirect users within the basket on an eCommerce website.
- You want to turn an external link into internal. For example, if you don't want your forum to have direct links like <a href="https://sitewelinkto.com/">https://sitewelinkto.com/</a> to another site, you can use links like <a href="https://mysite.com/redirect.php?=https://sitewelinkto.com/">https://sitewelinkto.com/</a>. That's how you can turn all your external links into internal by applying a meta refresh redirect.
Besides these examples, there may be other reasons to use such redirects.
JavaScript redirects
As the name suggests, such redirects can be implemented when processing JavaScript files—at the final stages of the page load. Just like HTML redirects, JS redirection doesn't return the status code 301 (move permanently) as server redirects do.
To redirect a page using JavaScript, use window.location object = «https://site.com/». You can use JS for the same purposes as HTML redirects.
That's why If you create a new URL for an old page and want the redirected page to be indexed and keep the link juice, it's better to use the server redirection.
Here are the main drawbacks of JavaScript redirects:
- If a user disables JavaScript, the redirect will not work.
- Сrawlers need to render a page to find the redirect.
- Search engines may index the wrong content.
In his response to the question about 302 redirects, Gary Illyes noted that he used JS-redirect to move his webmaster.googleblog.com and it worked just fine. His colleague, John Muller commented on his tweet by asking a tricky question about the "link juice flow".
if my idiotic JS redirects worked just fine on https://t.co/6zWhZNbj28, I'm certain 302s won't do your site much harm either
— Gary 鯨理/경리 Illyes (@methode) February 18, 2021
At the same time, Gary Illyes, in his comments on Reddit, notes that one shouldn't use JS redirects, if possible:
"We used js redirects on webmasters.googleblog.com because that was the only thing we could use for 1:1 redirects, and it works on Google, but I see other search engines are having a tougher time picking them up. If I have had a choice, I wouldn't have used js redirects, ever."
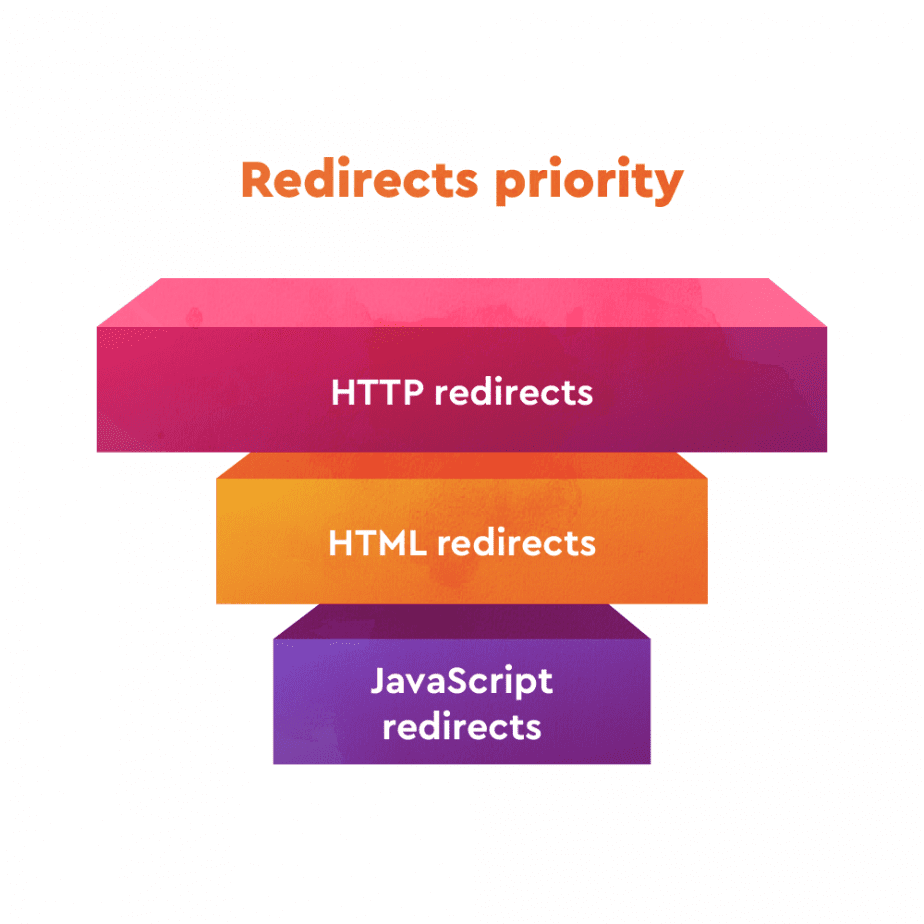
What redirects have a higher priority
As you can see, HTTP redirects are the most popular for a reason. If it's not possible to use them, implement the HTML redirect by setting the content attribute to 0 seconds in the meta tag. In this case, the redirect will start right after a browser sees the tag in the code of a web page.
JavaScript redirects can be used as a last resort and they will work only if a client enabled JavaScript.

Now let's get back to HTTP redirects and find out what different HTTP status codes mean.
Permanent redirects
301 redirect (Moved Permanently)
The 301 response status code indicates that a page was moved permanently. That's how search engines understand that parameters of an old URL address must be assigned to a new URL and that they can just "forget" about the old URL. 301 redirects are used to avoid duplicate content, migrate to other domains, send all the link equity and traffic to new addresses.
308 redirect (Permanent Redirect)
This status code also indicates that the page was moved permanently. A 308 redirect is very similar to a 301 redirect with a single difference: unlike the 301 code, 308 does not allow changing the request method from POST to GET. So, a 308 code should be used if the page contains some HTML forms that use the POST method or in other cases when only the POST method must be used.
We'll mention GET and POST methods in this article once again later, so let's clarify what exactly these methods are.
The GET method is used to request data from a specified resource. For example, https://site.com/test/demo_form.php?name1=value1&name2=value2. This method works properly if a user wants to receive data from the server without providing data to the site: logging in, filling the feedback form, or the order form. Such pages can be cached, indexed, and added to the Bookmarks bar.
The POST method sends data to a server to create or update a resource. In this case, parameters are not saved when you follow this link for the second time. For example, your login and password are not saved in your browsing history, and the order form will not be indexed by search engines.
Temporary redirects
302 redirect (Found)
A 302 redirect indicates that the page was found, but it was temporarily moved to another address that should be used instead of the requested URL.
In this case, all parameters of the old URL are not transmitted to the new one until the temporary redirect is no longer used or until it becomes permanent. However, there is nothing more permanent than temporary, so no wonder 302 redirects are often used for a considerable time.
Note that HTTP 1.0 interprets the 302 status code as Moved Temporarily, whereas HTTP 1.1. interprets it as Found.
SEO experts use 302 redirects when they want an old URL to stay in the index or temporarily change the URL address.
Generally speaking, such redirects are good for:
- redirecting a user to a local version of the website
- testing different versions of web pages
- temporary redirection, such as advertising activities, missing items, etc.
- any other cases of temporary redirection to another URL
Sometimes, 302 redirects are used by mistake, and Google understands this. That's why every 302 redirect is checked individually and can be interpreted as a 301 redirect.
By the way, John Muller discussed this scenario during a meeting with webmasters.
303 (See Other)
This status code indicates that the document was found, but the GET method must be used. In other words, it is almost the same as a 302 status code, however, it does not forward links to the new URL and it is not cacheable by the search engine.
307 (Temporary Redirect)
Status code 307 is similar to 302, except for one thing. It indicates that if the POST method was used in the first request, it must also be used further. Just like the 308 redirect, 307 status code is used to ensure that the POST method will not be changed during the redirection.
Other redirects
300 (Multiple Choice)
300 multiple choice redirects are rarely used. In most cases, they are implemented when a browser needs to understand which URL to show to a user. Such a redirect might be a pretty good option if you need to redirect users to different versions of pages depending on their browser settings.
304 (Not Modified)
This status code is used to indicate that the requested URL was not changed and that a browser can use the current copy of the page. That's how a webmaster can save some traffic and reduce server load.
Here is how it works:
- A client sends the request to a server with the If-Modified-Since header and the date that is compared to the Last-Modified date (the last date when the page was modified or updated).
- If it turns out that the Last-Modified date is older than the If-Modified-Since date (i.e., if a browser stores the relevant, up-to-date web page in cache), a browser receives the 304 status code and doesn't download the page again. If the page was modified after the Last-Modified date (i.e., if the version of the page stored in cache is outdated), the server will send the 200 response code and the browser will download the new version of the page.
A 304 redirect is a powerful tool used for server load and crawl budget optimization.
How to implement redirects
There are a few ways to set up redirection.
If your website is powered by WordPress, you can use specific plugins, for example, Redirection. It's the easiest way to set up redirects. Some SEO plugins for WordPress will even automatically offer you to set up redirects if you delete any pages.
You can also set up redirects at the server level. In this case, redirects will work faster than they would with plugins. All you need to do is to edit the .htaccess file (if your website is powered by Apache) or virtual host configuration files (if your website is powered by NGINX).
Common redirect mistakes
Improper use of redirects may negatively affect your website rankings. If you have already set up redirects before, you should check your website to find redirect mistakes. Most of them can be easily detected with the help of the SE Ranking's Website Audit tool.
Website Audit will check your website against 110 parameters, and you'll see if there are any redirect issues, as well as the list of URLs with these mistakes.
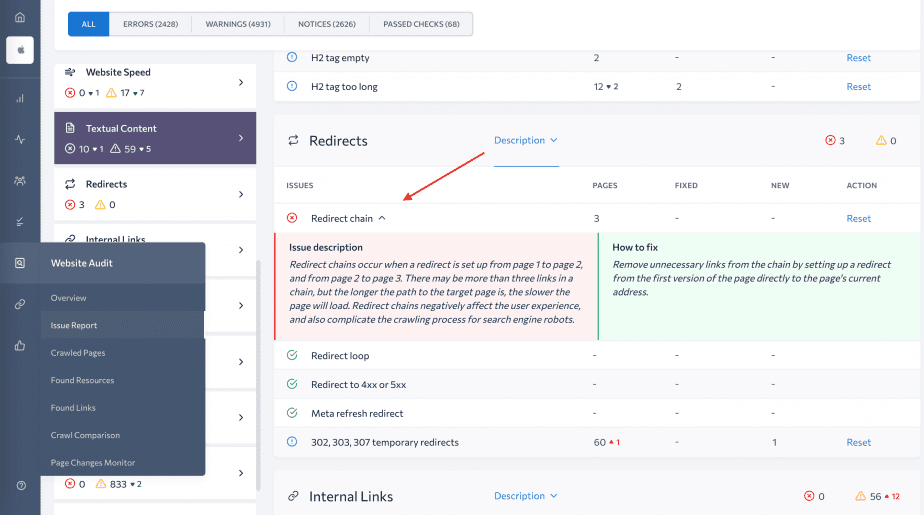
Redirect chains
In some cases, a page is redirected to a new URL, and then the new URL is also redirected to another URL. For example, https://site.com/page1/ redirects to https://site.com/page2/, and https://site.com/page2/, in turn, redirects to https://site.com/page3/.
To fix this error, you should exclude the unnecessary link in the chain: https://site.com/page1/ -> https://site.com/page3/.
With the Website Audit tool, you can check if there are redirect chains on your site. Find this information by clicking on the Issue Report and then choose Redirects.

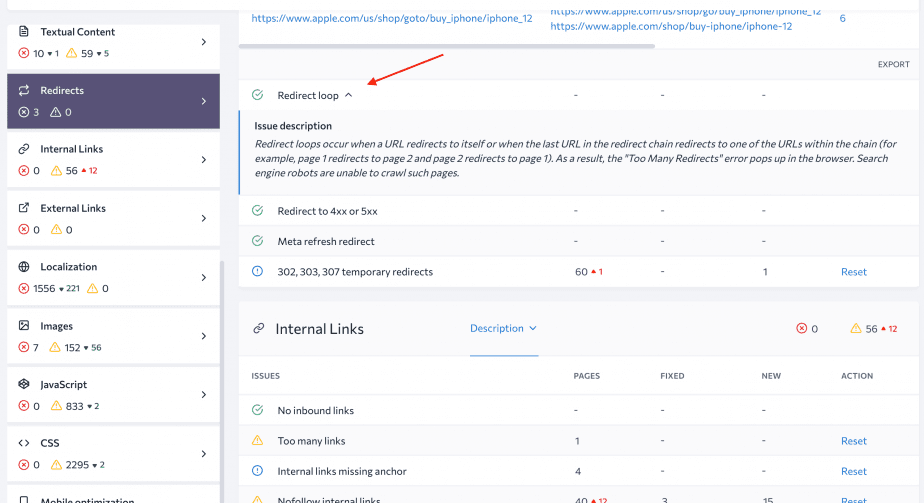
Redirect loops
Some webmasters may face another problem: after creating a redirect, they can change their mind and redirect a user to the previous page. In other words, https://site.com/page1/ redirects a user to https://site.com/page2/, and https://site.com/page2/, in turn, brings a user back to https://site.com/page1/.
So, users and search engines can't reach https://site.com/page1/. A user will see the "too many redirects" error, and the search engines will be confused and won't be able to scan the infinite cycle of redirects.
You can solve this problem by removing both redirects. To discover the issue, use the Website Audit tool and check the Redirect section.

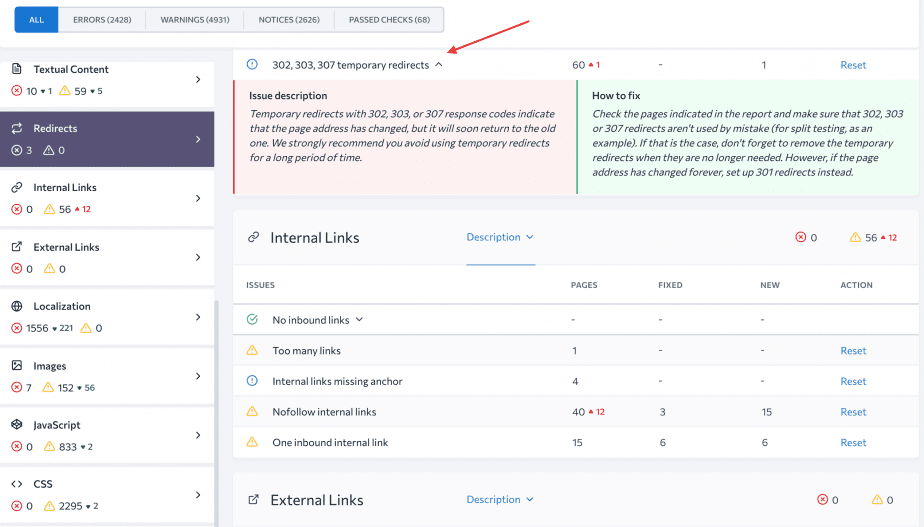
Misuse of temporary redirects
In many cases, webmasters use the 302 status code instead of 301. A user may not even notice this, but it makes a big difference for search engines. If you want to redirect your traffic, keep link equity and the parameters of pages, you should pay special attention to status codes.
To make sure that everything works correctly, check the status codes of your redirects. Open the Website Audit tool and make sure that 302, 303, or 307 redirects aren't used by mistake.

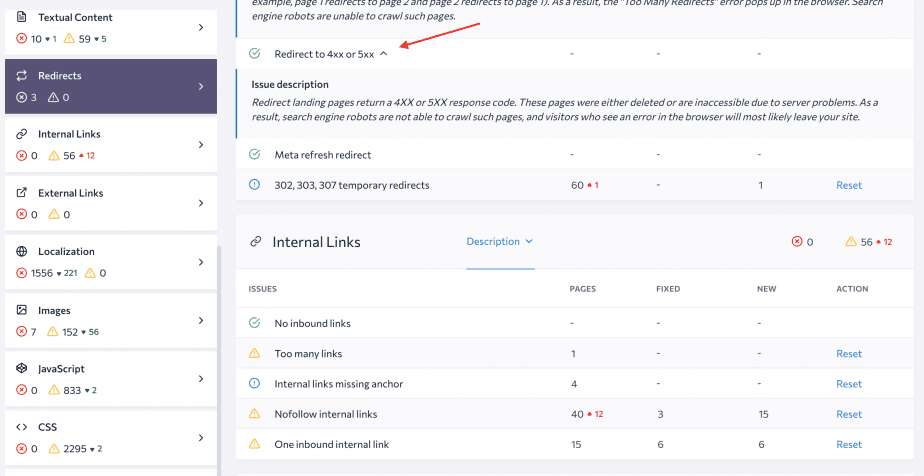
Redirect to 4xx or 5xx
The redirected page must:
- send a 200 status code
- be available for scanning and not blocked in the robots.txt file
And it must NOT:
- have a noindex meta tag in the HTML code
- return a 4XX or 5XX response code
- forward to another redirect
You don't have to follow these rules, ONLY if you know exactly what you are doing.
Check if there are pages with 4xx or 5xx response codes on your website with one click in the Redirects section.

Redirecting to irrelevant content
Redirecting a user to content that is similar to the requested content is good manners. But if you redirect users to a page with the content they don't need, they just won't like it.
Consequently, you'll provide a fairly bad user experience, and that will hurt your website's reputation and rankings.
After deleting a page, webmasters sometimes redirect site visitors to the main page instead of showing them the 404 page. In some cases, users who are looking for a page with a specific product get to a page with another product. For example, they are redirected from a page with a particular smartphone to another page with smartphones from another manufacturer. We do recommend focusing on a user's interests and wants. If you don't have a page with similar content, just don't use redirects.
Internal links to old pages on the website
If you use redirect, don't forget to find and redirect all internal links to the right URLs. Of course, users and search engines will anyway end up with the right page, but every redirect increases server load. Moreover, your internal links lose some juice because of redirects.
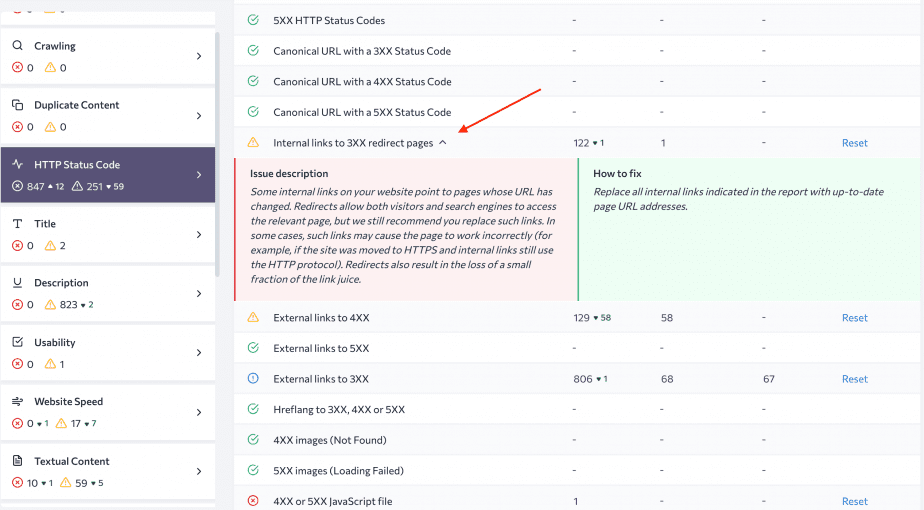
You can get the complete list of internal links to redirected pages easily: go to the Website Audit, open Issue Report, click on the HTTP Status Code, and find all internal links to the pages with 3xx redirects.

Canonical vs. a 301 redirect
Many webmasters mistake redirects for canonical tags. That's why they sometimes make wrong decisions.
Note that a 301 redirect indicates that your page has changed its URL address permanently, thus, crawlers need to use a new address and remove the old one from the index.
When using rel="canonical", you indicate that there are a few versions of the page on the website, and both are available to a user. With a canonical tag, you ask crawlers to scan and rank a particular page but it doesn't guarantee that a search engine will do that.
And even though a search engine ranks the right page, the page will not maintain the link equity.
Different opinions on redirects
SEO is an area full of myths and hypotheses.
Here are several (and sometimes contradictory) views on redirects. Which of them are right and which are wrong? It's up to you to decide.
- 301 passes/doesn't pass search engine penalty to a new website
- 302 passes/doesn't pass search engine penalty to a new website
- 302 passes a very small amount of link equity
You probably have your own opinion on redirects. Share it in the comment section and feel free to tell us what else webmasters think about redirects.
Where were you redirected, or how not to ruin all
Redirects can seem quite simple on the surface, but as with many things in search optimization, they can be easier said than done. Redirects have a lot of impact on website optimization, that's why it's so important to use them properly.
Quick notes: don't overuse HTML and JS redirects, use correct status codes, and choose the pages you redirect to very carefully.
Your redirects are supposed to be useful for search engines, as well as for users.
We also recommend paying special attention to the difference between redirects and canonical tags. If you are not sure what to choose, feel free to check our posts and ask questions in the comments section. We also recommend scanning your website and looking for any redirect issues regularly—you can do it easily with our Website Audit tool.
Post Views: 2,474
Maria is a writer and editor at SE Ranking. For the best part of her career, she has built experience and expertise in content marketing and blogging. With a particular fondness for doing research, she has written on lots of tech-related topics, including SEO, fintech, blockchain, and startups. Her passion for travel and music allows her to broaden her outlook and use her strengths – creative and descriptive writing.
How Can I Track Redirects on Webite
Source: https://seranking.com/blog/guide-to-url-redirects/
0 Response to "How Can I Track Redirects on Webite"
Post a Comment